在使用迅睿CMS进行网站开发的过程中,我们经常需要在后台配置一些链接信息,例如备案号的链接。在生成这些链接时,通常需要根据后台配置来决定是否显示 rel 属性,这样就不用到模板上修改信息了,大大的方便我们日常需求修改信息了。本文将详细介绍如何在迅睿CMS的模板引擎中优雅地处理 rel 属性的显示问题,并提供一个简单易懂的示例。
注意:此方法只是提供一个思路,此教程可以适于做:首页复杂的公司7大优势、比较复杂的公司简介,banner图,定制流程、服务流程等等信息都很方法。
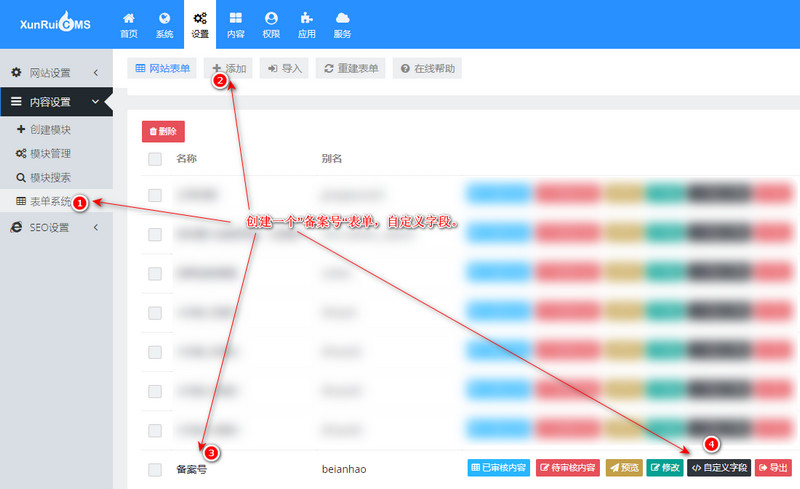
操作很简单,安装"表单系统"插件,然后在 “设置”——“内容设置”中找到“表单系统”,然后 “添加”创建表单模块,再点击“自定义字段”创建 字段。

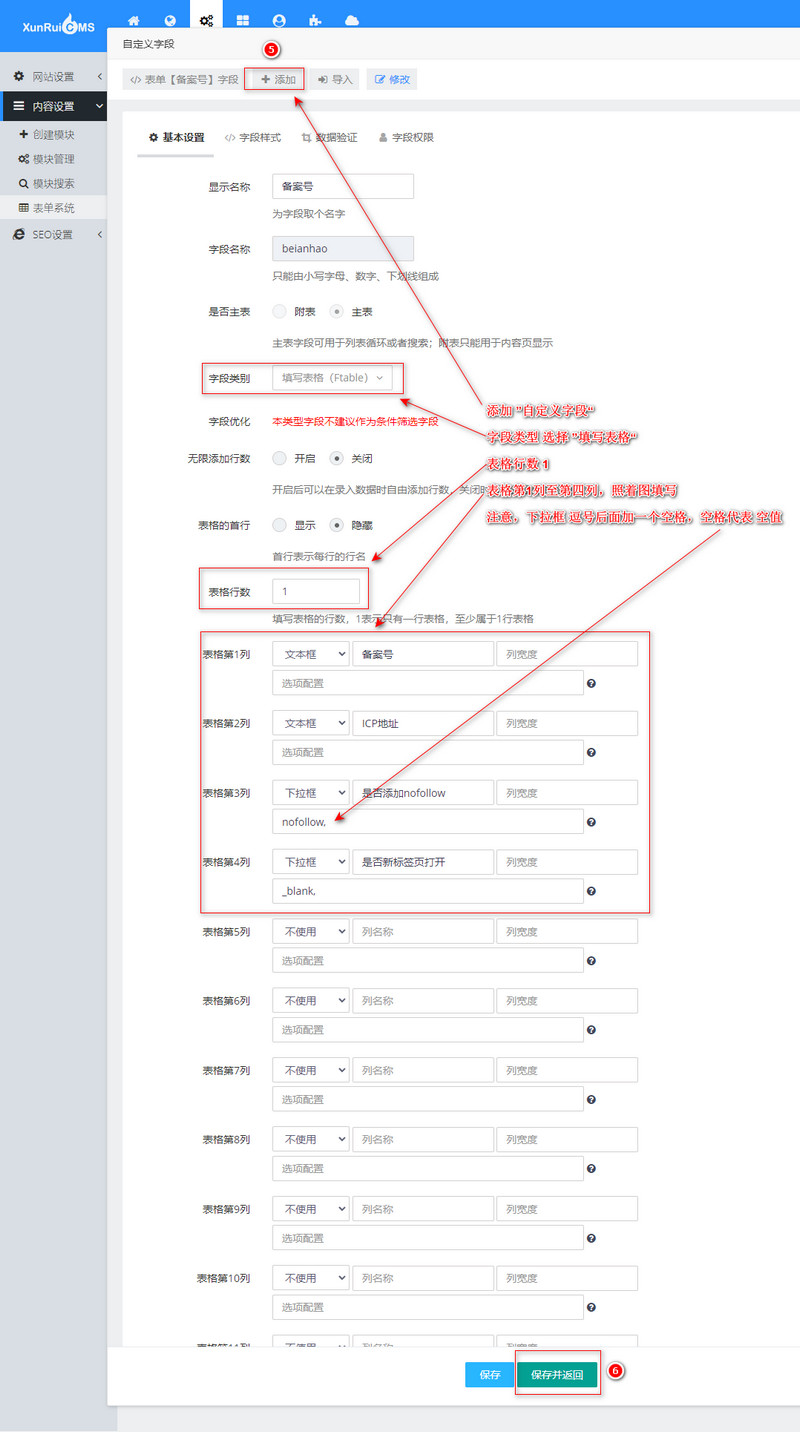
如图:创建“备案号”设置 rel属性和target属性。
1. 字段类型优先选择 “填写表格”,表格行数 只需1行即可,所以 填写 “1”。PS:如果用于其它一些复杂 页面设置时,可根据需求开启“无限添加行数”。
2. 都设置好后 “保存并返回”。

表单信息填写
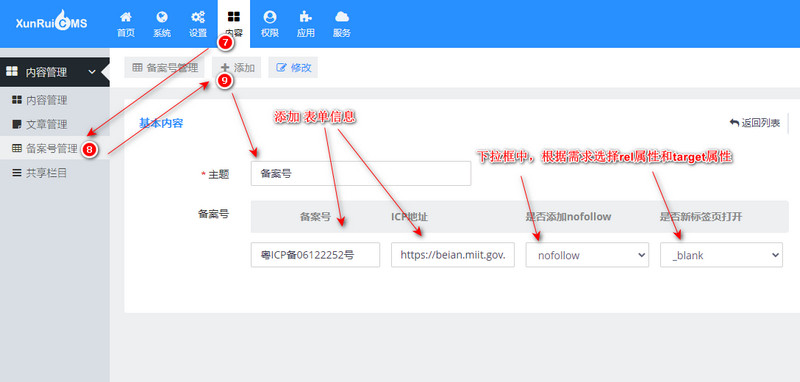
1. 选择“内容”选项,找到“备案号管理”,点击“添加”填写需要的信息,如图:
2. 信息填写完成后,点击“保存并返回”。

模板调用表单信息
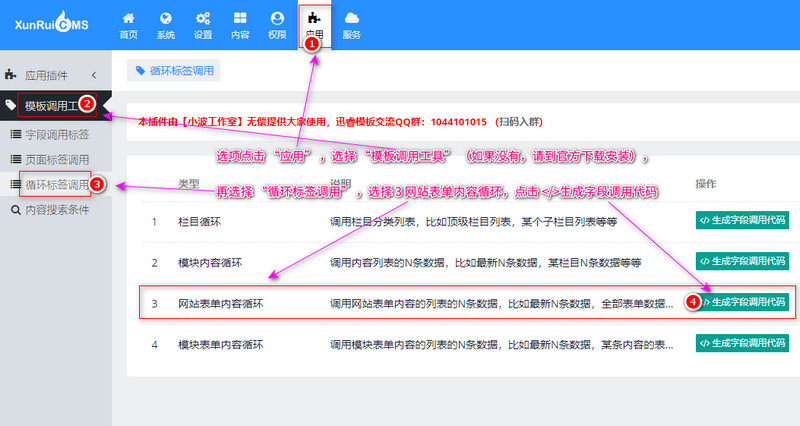
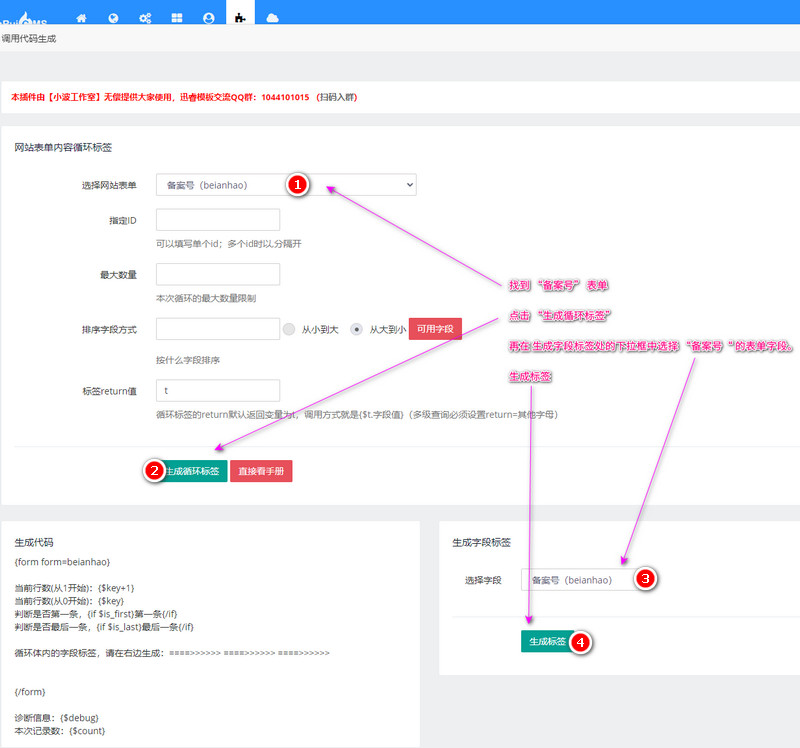
1. 打开 点击 “应用”选择“模板调用工具”(ps:如果没有“模板调用工具”请下载安装)——选择“循环标签调用”—— 3 网站表单内容循环,如图:

2. 在 “选择网站表单”找到 “备案号”点击 “生成循环标签”,再到 “生成字段标签”的 “选择字段”下拉框选中 “备案号”,然后点击 “生成标签”。如图:

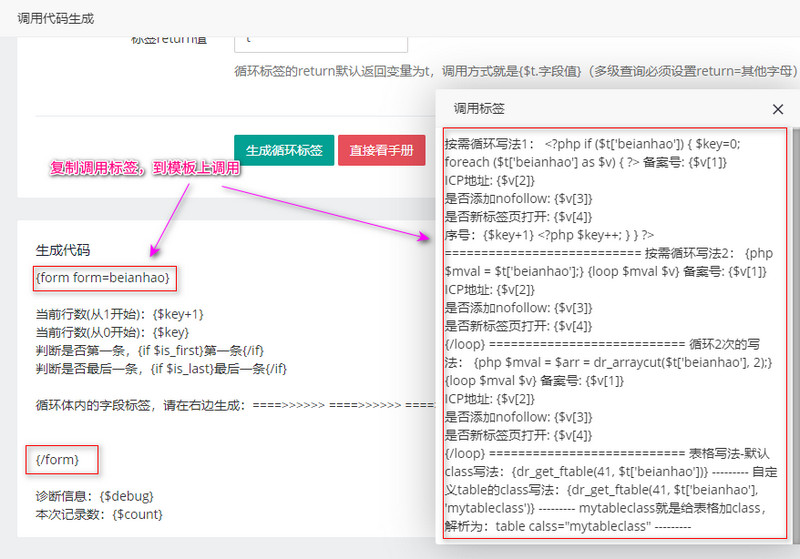
3. 弹出 “调用标签”,我们复制form标签对再复制循环标签。如下:
{form form=beianhao}
{php $mval = $t['beianhao'];}
{loop $mval $v}
<br>备案号:
<a href="{$v[2]}" rel="{$v[3]}" target="{$v[4]}">{$v[1]}</a>
</p>
{/loop}
{/form}

rel属性和target属性如何写if判断显示或隐藏?
解决方案
为了解决这个问题,我们需要在模板中加入条件判断逻辑,以检查 $v[3] 是否为空或只包含空白字符。如果是,则不输出 rel 属性。下面是详细的实现步骤:
基础模板结构
首先,我们定义一个基础的模板结构,包括必要的循环和变量引用。
添加条件判断
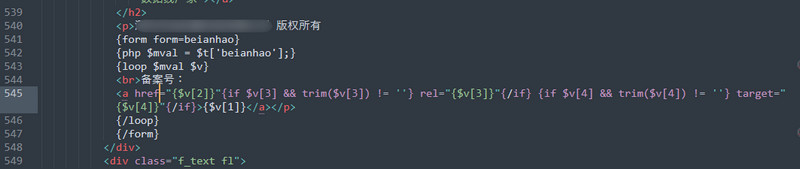
接下来,我们需要修改模板中的链接部分,添加一个条件判断来检查 $v[3] 是否为空或只包含空白字符。
在这里,trim($v[3]) 用来移除 $v[3] 前后的空白字符,{if $v[3] && trim($v[3]) != ''} 则判断 $v[3] 是否为空或只包含空白字符。只有当 $v[3] 不为空也不仅仅是空白时,才输出 rel 属性。
{form form=beianhao}
{php $mval = $t['beianhao'];}
{loop $mval $v}
<br>备案号:
<a href="{$v[2]}" rel="{$v[3]}" target="{$v[4]}">{$v[1]}</a>
</p>
{/loop}
{/form}{form form=beianhao}
{php $mval = $t['beianhao'];}
{loop $mval $v}
<br>备案号:
<a href="{$v[2]}"{if $v[3] && trim($v[3]) != ''} rel="{$v[3]}"{/if} target="{$v[4]}">{$v[1]}</a>
</p>
{/loop}
{/form}实际应用
假设我们的后台配置如下:
$v[1]:ICP备12345678号-1
$v[2]:http://www.miitbeian.gov.cn/
$v[3]:nofollow
$v[4]:_blank
那么,生成的 HTML 应该是:
<a href="http://www.miitbeian.gov.cn/" rel="nofollow" target="_blank">ICP备12345678号-1</a>
如果 $v[3] 为空,则生成的 HTML 应该是:
<a href="http://www.miitbeian.gov.cn/" target="_blank">ICP备12345678号-1</a>
通过这种方式,我们可以确保生成的 HTML 链接既美观又符合标准。
总结
通过上述方法,我们可以确保在 $v[3] 为空或只包含空白字符的情况下,生成的 HTML 链接不会包含 rel 属性。这种方法不仅使生成的 HTML 更加整洁,同时也避免了因无效属性而导致的潜在问题。希望这篇博文能够帮助您和其他开发者更好地理解和处理类似问题。