摘要:在使用迅睿CMS进行内容管理时,我们时常会遇到上传图片后,图片原名被自动改为随机字符串的情况。为了保持图片的原名称,以便于更好地管理和识别图片,本文将详细介绍如何通过迅睿CMS实现上传图片中文原名保持不变的功能。
一、问题分析
在迅睿CMS中,上传图片时,默认会将图片的名称改为一个随机生成的字符串,这是出于对图片安全性、隐私性以及服务器性能的考虑。然而,在实际应用中,我们有时需要保留图片的原始中文名称,以便于后续的内容管理和编辑工作。那么,如何在上传图片时保持图片的中文原名呢?
二、解决方案
1. 修改配置文件
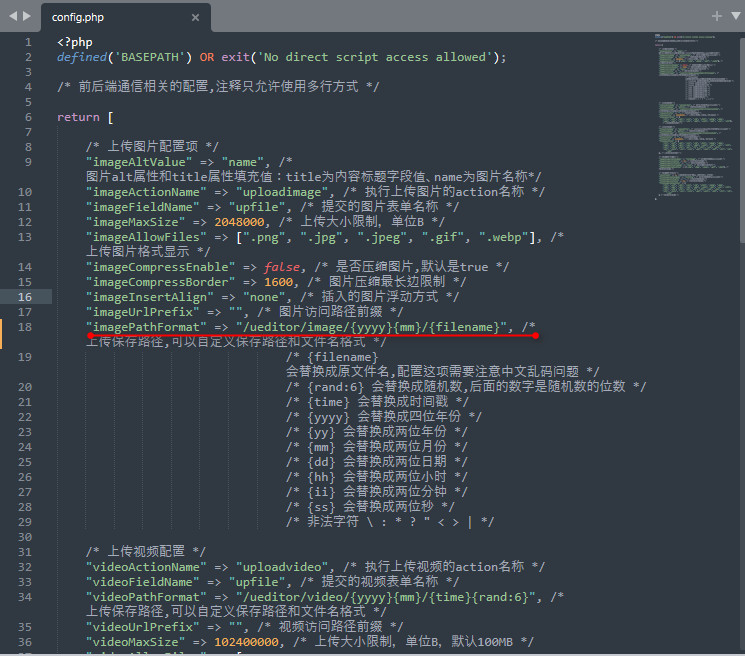
要实现上传图片中文原名保持不变,首先需要修改迅睿CMS的“ueditor编辑器”配置文件“config.php”。在迅睿CMS的安装目录下,找到“api\ueditor\php\config.php”文件,打开并找到以下代码:
将"imagePathFormat" => "/ueditor/image/{yyyy}{mm}/{time}{rand:6}", /*
修改为
"imagePathFormat" => "/ueditor/image/{yyyy}{mm}/{filename}", /*

2. 防止文件名冲突
为了防止相同图片名称被覆盖的问题,您可以采取以下几种策略:
-
添加唯一标识符: 在文件名后添加唯一标识符,如时间戳、随机数或者UUID等,确保每个文件名都是独一无二的。
例如,您可以这样修改
imagePathFormat: -
使用目录分离: 根据不同的用户或者不同的上传时间,将文件存储在不同的目录下,这样即使文件名相同,也不会互相覆盖。
例如,可以包含用户ID:
-
数据库记录: 在上传文件时,先检查数据库中是否已经存在相同的文件名。如果存在,则进行重命名或者提示用户。这需要一个额外的步骤来维护文件名与数据库记录之间的映射。
-
文件系统检查: 在保存文件前,检查目标路径下是否已存在同名文件。如果存在,则在文件名后追加序号或者随机数,直到生成一个唯一的文件名。
-
保留原名与版本控制: 如果希望保留原名,并且避免覆盖,可以为每个上传的文件创建一个新的版本,通过版本号来区分不同的文件。
'imagePathFormat' => "/ueditor/image/{yyyy}{mm}/{filename}_{version}",其中
{version}是根据文件内容或者上传时间生成的。 -
前端处理: 在前端上传之前,先对文件进行重命名,可以包括当前时间戳或者用户的某些唯一标识。
-
后端逻辑处理: 在服务器端编写逻辑,当检测到同名文件时,自动进行重命名操作,如添加序号等。
'imagePathFormat' => "/ueditor/image/{yyyy}{mm}/{filename}_{rand:6}",'imagePathFormat' => "/ueditor/image/{yyyy}{mm}/{uid}/{filename}_{rand:6}",通过以上方法,可以有效避免上传的图片因名称相同而被覆盖的问题。具体实施哪种策略,可以根据您的具体需求和系统架构来决定。
三、总结
通过以上步骤,我们实现了在迅睿CMS中上传图片时保留中文原名。需要注意的是,在实际项目中,为了确保图片的安全性和隐私性,建议在保持原名的基础上,对图片进行适当的处理和审核。同时,为了防止文件名冲突,可以结合实际需求,设计合理的图片命名规则。