时间:2024-10-14 16:08:46
阅读量:0
在现代的网站开发中,代码高亮显示是一个不可或缺的功能,它能让代码更加易于阅读和理解。在迅睿CMS中,我们可以通过ueditor编辑器集成Highlight.js插件,来实现代码的语法高亮。下面,我们将详细介绍如何操作。
一、引入Highlight.js
首先,我们需要在HTML模板文件的<head>部分引入Highlight.js的CSS和JS文件。这里推荐使用Monokai Sublime主题,它拥有现代而优雅的界面风格。
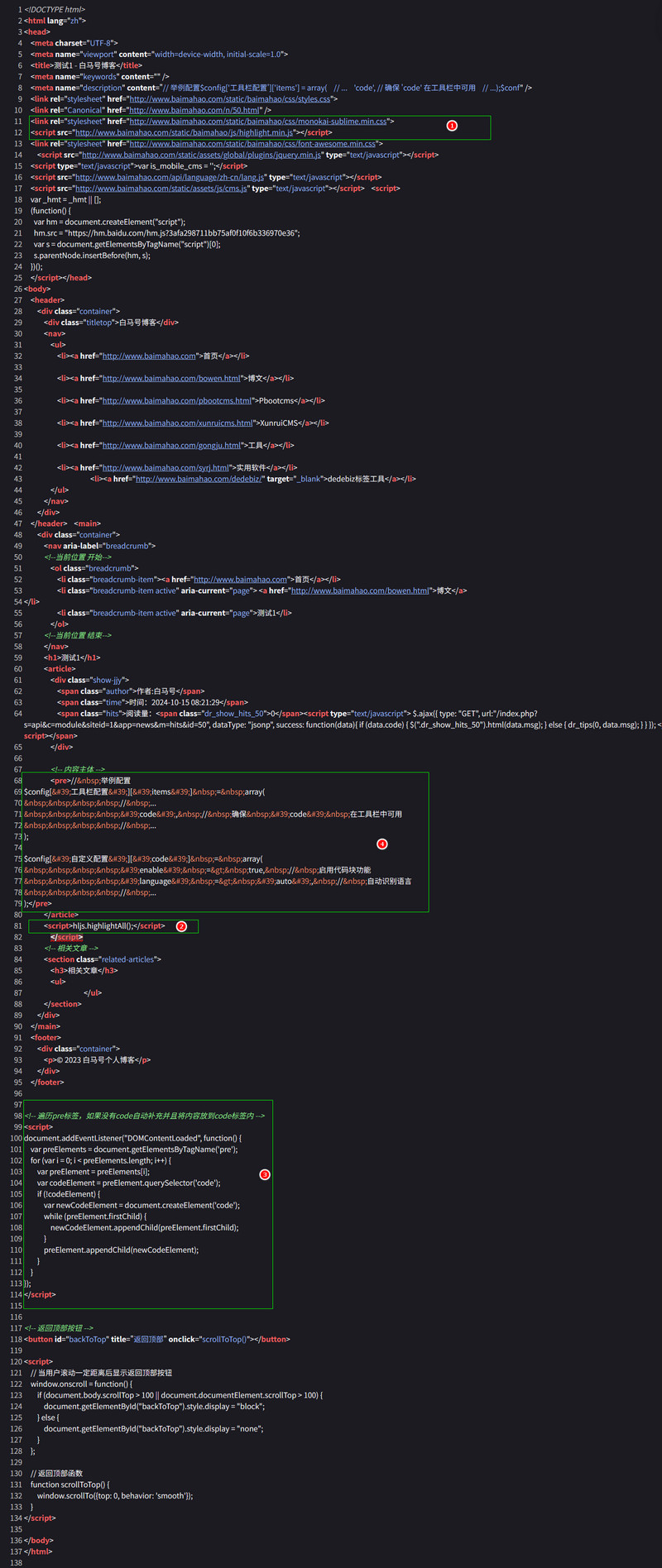
<head> <!-- 引入 Monokai Sublime 主题样式 --> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/highlight.js/11.5.1/styles/monokai-sublime.min.css"> <!-- 引入 Highlight.js 核心库 --> <script src="https://cdnjs.cloudflare.com/ajax/libs/highlight.js/11.5.1/highlight.min.js"></script> <!-- 初始化 Highlight.js,启用自动语言检测 --> <script>hljs.highlightAll();</script> </head>
二、使用<pre>和<code>标签
在ueditor编辑器中,我们只需使用<pre>和<code>标签来包裹代码,而无需添加任何类名。Highlight.js会自动检测代码语言并应用高亮。
<pre><code>
function helloWorld() {
console.log('Hello, World!');
}
</code></pre>三、javascript遍历页面所有pre标签
利用javascript来遍历页面所有的pre标签是否包含有code标签,如果没有则自动补充code,如果有则跳过。代码如下:
<!-- 遍历pre标签,如果没有code自动补充并且将内容放到code标签内 -->
<script>
document.addEventListener('DOMContentLoaded',
function() {
const preElements = document.querySelectorAll('pre');
preElements.forEach(function(pre) {
if (pre.querySelector('code')) {
return;
}
pre.removeAttribute('class');
pre.removeAttribute('style');
const codeElement = document.createElement('code');
codeElement.appendChild(pre.firstChild);
pre.appendChild(codeElement);
});
});
</script>四、查看效果
当页面加载时,Highlight.js会自动为每个代码块应用语法高亮。开发者可以添加多个代码块,无需担心语言标记,Highlight.js会自动识别并完成所有工作。
<!DOCTYPE html> <html> <head> <title>Highlight.js Example</title> </head> <body> <pre><code> <h1>Hello, World!</h1></code></pre> </body> </html>
这样,当我们在ueditor编辑器中使用<pre><code>标签包裹代码时,就可以实现代码显示高亮了。
实例图

通过以上步骤,我们就能在迅睿CMS中利用ueditor编辑器和Highlight.js插件,轻松实现代码的高亮显示。这对于提高网站的技术文档的可读性以及开发者的编码体验,都有着重要的意义。