时间:2024-11-21 15:15:38
阅读量:0
在迅睿CMS中,合理利用 header.html 模板可以实现全站统一的 Head 区域 TKD 标签调用逻辑,简化模板数量,提升管理效率。以下是具体实现与扩展思路。
一、创建header.html模板
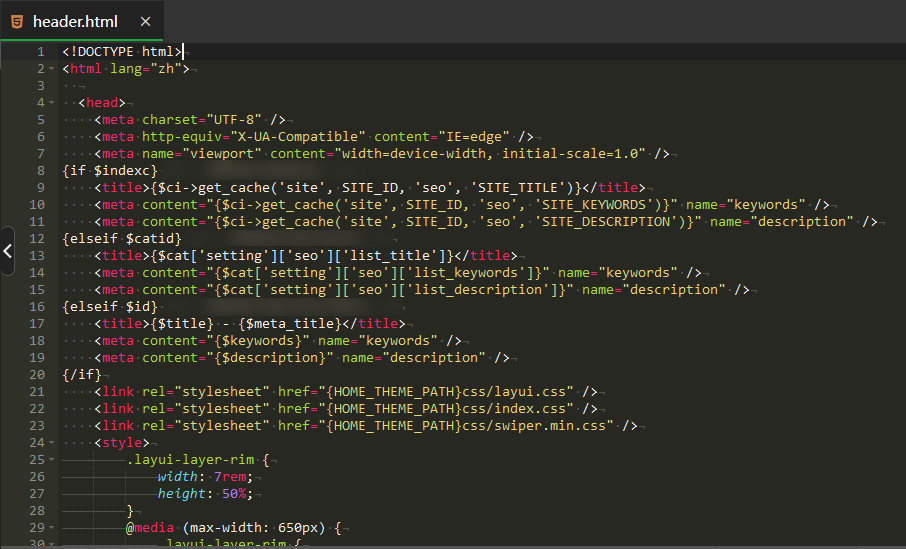
将TKD逻辑统一写入 header.html,实现动态判断页面类型加载不同的SEO标签。
{if $indexc} <!-- 判断是否是首页 -->
<title>{$ci->get_cache('site', SITE_ID, 'seo', 'SITE_TITLE')}</title>
<meta content="{$ci->get_cache('site', SITE_ID, 'seo', 'SITE_KEYWORDS')}" name="keywords" />
<meta content="{$ci->get_cache('site', SITE_ID, 'seo', 'SITE_DESCRIPTION')}" name="description" />
{elseif $catid} <!-- 判断是否是列表页 -->
<title>{$cat['setting']['seo']['list_title']}</title>
<meta content="{$cat['setting']['seo']['list_keywords']}" name="keywords" />
<meta content="{$cat['setting']['seo']['list_description']}" name="description" />
{elseif $id} <!-- 判断是否是内容详情页 -->
<title>{$title} - {$meta_title}</title>
<meta content="{$keywords}" name="keywords" />
<meta content="{$description}" name="description" />
{else} <!-- 其他页面 -->
<title>{$meta_title}</title>
<meta content="默认关键词" name="keywords" />
<meta content="默认描述" name="description" />
{/if}
二、模板引用header.html
在其他模板文件中,不再重复写SEO逻辑,直接通过 {template "header.html"} 引入:
示例:列表模板调用
<!DOCTYPE html>
<html>
<head>
{template "header.html"}
</head>
<body>
<!-- 列表页主体内容 -->
</body>
</html>示例:内容详情页调用
<!DOCTYPE html>
<html>
<head>
{template "header.html"}
</head>
<body>
<!-- 详情页主体内容 -->
</body>
</html>示例:其它页面调用
<!DOCTYPE html>
<html>
<head>
{template "header.html"}
</head>
<body>
<!-- 其他页面内容 -->
</body>
</html>三、扩展思路
通过统一的 header.html 模板逻辑,不仅可以管理 TKD,还可扩展到其他场景,例如引入公共CSS、JS文件或自定义样式等。
示例:引入统一CSS和JS
<link rel="stylesheet" href="/static/css/style.css"> <script src="/static/js/common.js"></script>
示例:动态加载OG标签(社交优化)
在 header.html 中扩展 Open Graph 标签,提升分享效果:
<meta property="og:title" content="{$title}" />
<meta property="og:description" content="{$description}" />
<meta property="og:image" content="{if $thumb}{dr_get_file($thumb)}{/if}" />四、模板优化的好处
减少重复代码:
所有页面只需引用
{template "header.html"},无需重复写TKD逻辑。便于维护:
当SEO逻辑或TKD规则需要修改时,只需调整
header.html模板即可,避免多处修改。灵活扩展:
通过判断页面类型,动态加载更多信息(如OG标签、favicon等),满足复杂需求。
五、总结
迅睿CMS的模板机制允许我们将 TKD 逻辑集中管理,通过 header.html 模板实现全站统一调用,简化模板数量,提升效率。无论是首页、列表页还是内容详情页,都可以通过动态判断精准加载SEO标签,同时留出扩展空间,适配更多功能需求。
通过这种方式,你不仅可以优化SEO表现,还能显著减少代码冗余,让模板结构更加简洁有序。