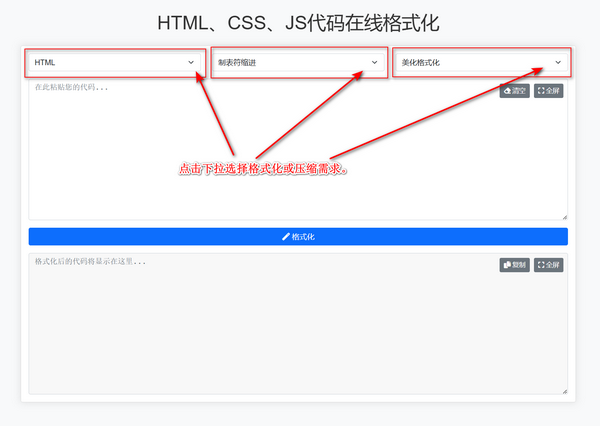
HTML、CSS、JS代码在线格式化工具功能介绍
随着前端开发的复杂化,HTML、CSS、JS代码的格式化、压缩、和整理已成为开发者日常工作中不可或缺的一部分。本文介绍一款实用的在线工具,您可以通过访问HTML、CSS、JS代码在线格式化工具快速完成代码的格式化和优化工作。

功能说明
1. 多语言代码支持
该工具支持对以下三种语言进行在线格式化操作:
HTML:将混乱的HTML代码整理为更具可读性和标准化的结构。
CSS:格式化CSS代码,让样式规则更易阅读和维护。
JavaScript:帮助开发者清晰地呈现复杂的JS逻辑。
2. 制表符缩进支持
为了满足不同开发者的编码习惯,该工具提供了多种缩进方式,支持以下缩进选项:
2空格缩进
4空格缩进
8空格缩进
通过简单的选择即可实现符合您需求的缩进风格。
3. 压缩功能
普通压缩:将代码中的多余空格、换行符等无意义字符去除,减小代码体积,同时保持代码易读性。
加密压缩:更进一步,通过混淆变量和压缩代码,使代码更难被理解,适合需要保护代码逻辑的场景。
4. 高效的编辑体验
工具提供了多种便捷功能,使用户能够更加高效地操作代码:
粘贴代码支持一键清空:快速清除粘贴框内的所有代码,无需手动删除。
全屏查看代码:无论是粘贴框还是格式化结果框,都支持全屏查看,便于操作大量代码。
格式化结果一键复制:格式化完成后,用户可以通过一键复制功能快速获取处理好的代码。
工具局限性
不支持文件下载:该工具目前不支持将格式化后的代码直接下载为文件。
功能范围明确:仅限于代码的格式化、压缩及相关辅助功能,未涉及版本控制、代码检测等高级功能。
适用场景
前端开发:快速格式化HTML、CSS、JS代码,提高代码的可读性。
代码压缩:为项目交付前减少代码体积,优化网页加载速度。
代码分享:清晰整洁的格式化代码更适合团队协作和问题讨论。
无论您是新手开发者,还是资深前端工程师,这款工具都将为您的开发工作带来极大的便利。
访问工具:HTML、CSS、JS代码在线格式化工具