在使用迅睿CMS进行开发时,栏目调用是一个常见的需求。虽然对于一些常规的 HTML 或 CSS 类型的调用比较简单,但在处理具有不同 CSS 类名的一级和二级栏目时,可能会面临一些挑战。以下是如何有效调用这些栏目以及对应 CSS 样式的具体方法。
栏目 CSS 类名定义
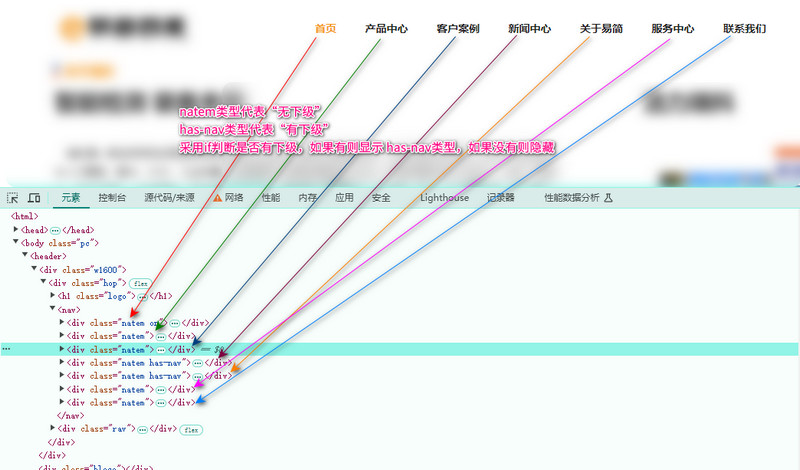
在我们的设计中,一级栏目的 CSS 类名为 natem,而二级栏目则在此基础上增加了一个 has-nav 类名。这种设计使得我们可以清晰地区分一级和二级栏目在样式上的不同。

图1
调用代码示例
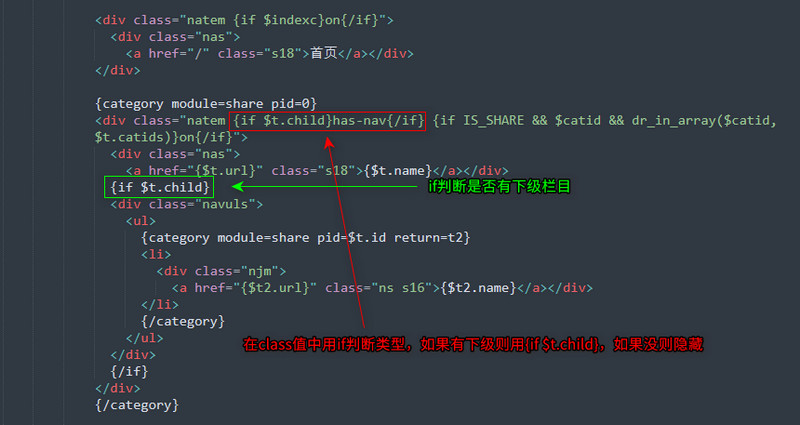
下面是调用一二级栏目的示例代码:

图2
引用技巧
调用代码如下:
<nav>
<div class="natem {if $indexc}on{/if}">
<div class="nas">
<a href="/" class="s18">首页</a></div>
</div>
{category module=share pid=0}
<div class="natem {if $t.child}has-nav{/if} {if IS_SHARE && $catid && dr_in_array($catid, $t.catids)}on{/if}">
<div class="nas">
<a href="{$t.url}" class="s18">{$t.name}</a></div>
{if $t.child}
<div class="navuls">
<ul>
{category module=share pid=$t.id return=t2}
<li>
<div class="njm">
<a href="{$t2.url}" class="ns s16">{$t2.name}</a></div>
</li>
{/category}
</ul>
</div>
{/if}
</div>
{/category}
</nav>代码说明
-
一级栏目:
-
一级栏目使用 CSS 类
natem,并通过{if $indexc}on{/if}条件判断来动态添加on类。这使得我们能够在特定条件下为一级栏目添加高亮样式。 -
二级栏目:
-
在二级栏目的调用中,CSS 类同样为
natem,但我们通过{if $t.child}has-nav{/if}来判断该栏目是否有子栏目。如果有子栏目,则添加has-nav类名,以便在样式上进行区分。 -
同时,使用
{if IS_SHARE && $catid && dr_in_array($catid, $t.catids)}on{/if}来判断当前栏目是否需要高亮显示。
引用技巧
-
使用
{if $t.child}来检测是否有下级栏目,这样可以有效地控制二级栏目列表的显示。 -
将
on类名用于高亮显示,这可以通过 CSS 来定义高亮效果,增强用户体验。
总结
通过以上示例和解释,我们可以看到在迅睿CMS中如何有效地调用一级和二级栏目,以及如何通过不同的 CSS 类名来实现样式的区分。这种方法不仅提高了代码的可读性,还使得网站的导航更加清晰和美观。如果你有更多具体的需求或问题,欢迎进一步交流!